- Blog
- Defining the Bitwarden Design Philosophy
Hello there password management fans! What a thrilling time it is in the Bitwarden Community to talk about some of the design-related initiatives that are happening here at Bitwarden.
Design philosophy at Bitwarden
While design philosophies differ greatly from company-to-company and industry-to-industry, they all seek to delight the person consuming the design. Bitwarden is no different in this endeavor.
The Bitwarden design philosophy is simple and based on the desire to provide an enjoyable and user friendly experience. It focuses on four main objectives derived from our user values and company mission. The following principles help guide a quality product and achieve delight:
Simple: Bitwarden makes securing your personal information simple by keeping interactions standard and clear to increase usability and help users understand the product.
Flexible: As a fast-growing company, Bitwarden considers the current security landscape and makes forward-thinking improvements while also responding to emerging trends. Bitwarden works to design quality solutions that can be scaled and improved efficiently.
Informed: Bitwarden researches and collaborates throughout the design process through the diverse perspectives of its team, technical considerations, and the voice of the community.
Inclusive: Bitwarden believes that an inclusive accessible product is often the best user experience and actively seeks to improve the product by increasing feature accessibility for all users as a foundational effort.
Over the past year, Bitwarden has added several new faces to address the many design opportunities that exist – including, not only the product, but the web presence. With ambitious goals and a lot of ground to cover, the hope is to make a huge impact on both the UI (user interface) and UX (user experience) of Bitwarden.
UI wants the experience to look good and UX wants the experience to work well. Though these aims differ in practice, within applications they work hand-in-glove to provide a meaningful and enjoyable experience. At Bitwarden, the UI and UX teams work closely together to create experiences benefitting users across all Bitwarden client applications.
But where to start? The community and the industry at large give great options, but with multiple tracks to focus on – UI and UX – it is clear that there is more ahead. UI naturally complements the UX and both work together to bring delight to the user.
The Bitwarden design process
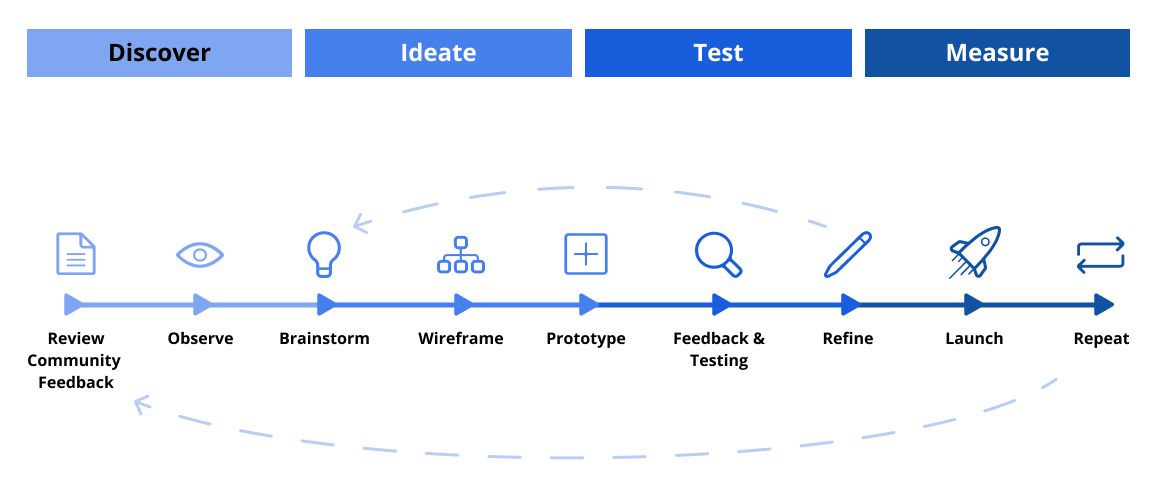
Bitwarden uses the design philosophy to guide the design process. Similar to the design philosophy, the process evolves with each release. Generally, each step follows straightforward guidelines with corresponding feedback loops:

Throughout the entire design process, the Bitwarden team prioritizes community feedback. Starting with reviewing community requests and ideas around a feature, then interviewing community members, and finally having prototyped concepts user-tested by community members.
The Bitwarden community is the best there is. The ideas, suggestions, work, and feedback from the community are invaluable. The community directly impacts the work at Bitwarden, which is best thanked with real results, reflected on the feature roadmaps and in the design of the product.
Icon updates and the future
An old adage suggests, “How do you eat an elephant? One bite at a time.”
With all the opportunities to create a modern experience, starting with that “one bite” was a necessity. That first bite for Bitwarden turned out to be dark mode for the vault, a long-requested feature of our community - which was made possible by some pretty amazing community support (thank you, Danny Murphy).
In addition to dark mode, another project that has been in the development cycle is debuting this month. Bitwarden is releasing its own icon font! It is a tribute to the old and a nod to the future.
Icons have become a vital part of any application's interface and that is no different for Bitwarden. Though functional, the previous icon font had outlived its purpose. The decision to move forward with a custom Bitwarden icon font came both in response to community feedback around an improved UI and a desire to further integrate the Bitwarden brand within our product.
The main goal of the icon update was to modernize the look and feel of the current experience, provide a flexible framework for future icon needs, and to review icon usage to ensure visual consistency across products and features. The Bitwarden team worked with a specialized agency on initial concepts, and the icons went through several internal iterations before the team was satisfied with the final results.
The mechanics of icon design is a fascinating thing. Size, shape, color, weight, and other variables are all considerations while designing an icon. There are also a few fundamental principles to keep in mind when designing an entire icon set. In reality, one could create a list of 5, 7, 10, or 15 things to do when designing an icon set, but let’s settle on three absolutely essential principles: clarity, consistency, and alignment.
Clarity is key for obvious reasons. Granted, this is difficult to achieve for even the best icon designers at times, but is a primary goal for an icon. It must be clear what the icon’s intent is and should convey it clearly.
Consistency is achieved in an icon set when all icons feel as though they belong together. This has much to do with the size, shape, and weight of each icon. However, style of the icon matters greatly when designing for consistency. Whatever style is chosen, all the icons must adhere to it – angles, perspectives, shapes, etc.
Alignment is the final, absolute requirement to a successful icon set. Icons come in essentially two varieties, encapsulated and floating. Encapsulated icons typically have a square, circle or some other shape that surrounds the icon itself, while floating icons don’t have any containing shape. While encapsulated icons are easy to align, floating icons can vary in ratio by both height and width making alignment across icons more of a challenge.
The Bitwarden icon design journey had a head start: having been able to use Font Awesome icons for years, the team was able to springboard design from there. The goal was to enhance and modernize the UI while maintaining a sense of familiarity.

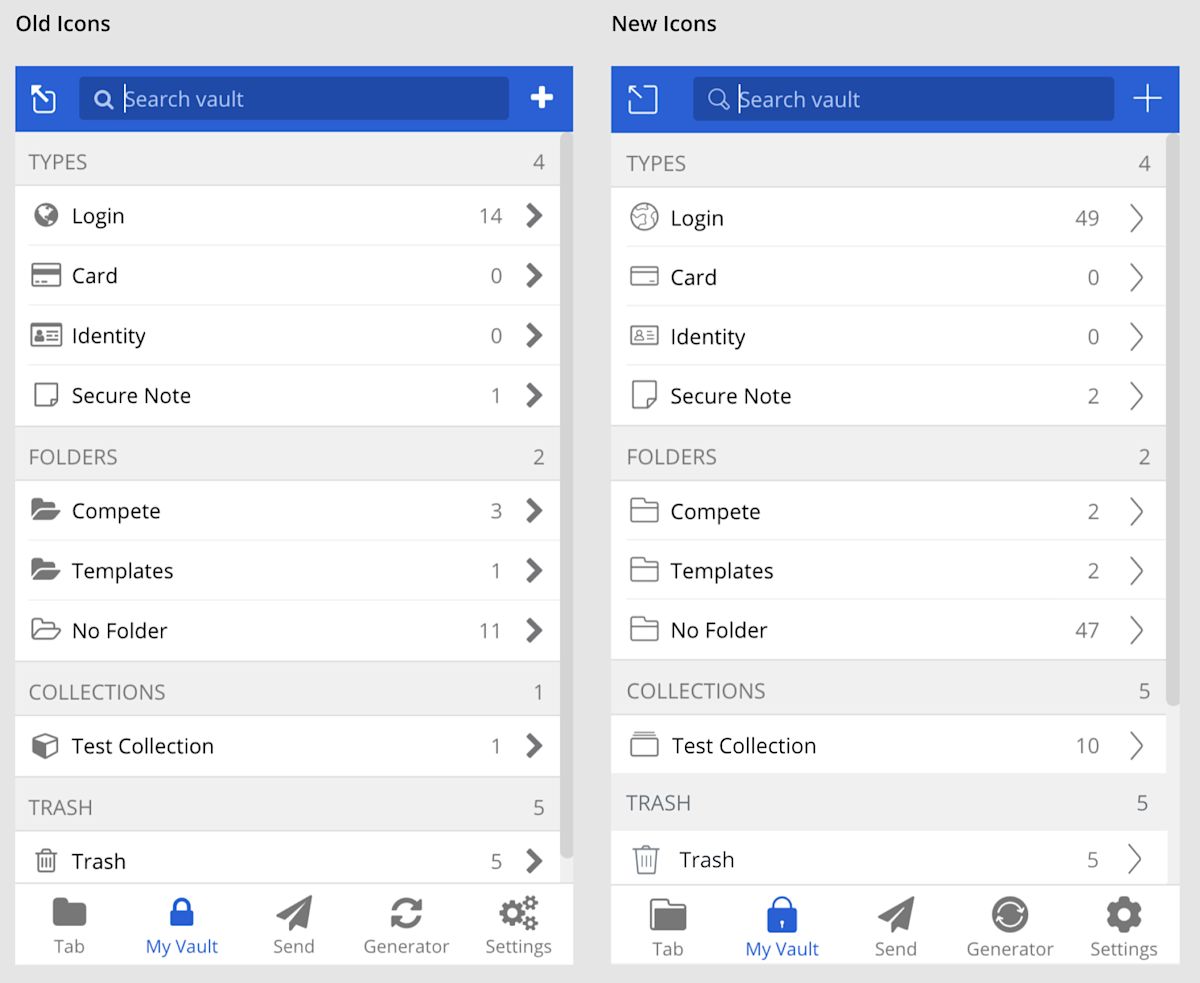
Ultimately, Bitwarden chose to go with a lined icon set. This way the new icons immediately complimented the UI across the Bitwarden clients with intent toward familiarity for current users, thus the decision was made to create matching filled icons for all of our navigation. This allowed the introduction of the font icons and overall consistency of the new main navigation icons. Familiarity with the former filled navigation icons with the new set was key to building the bridge between the icon sets.
In collaboration with engineering, the UI and UX teams audited the entire product to ensure each icon was being used correctly and consistently throughout Bitwarden. The team noticed that there were differences around how the product represented icons for “copy” and “clone” as well as the different folder icons that the extension used. After evaluation, the team chose a single icon to represent the “copy” action, a single icon to represent the “clone” action, and a single design to use for folder icons. By addressing these UI differences, they were able to deliver a more consistent and user friendly experience.
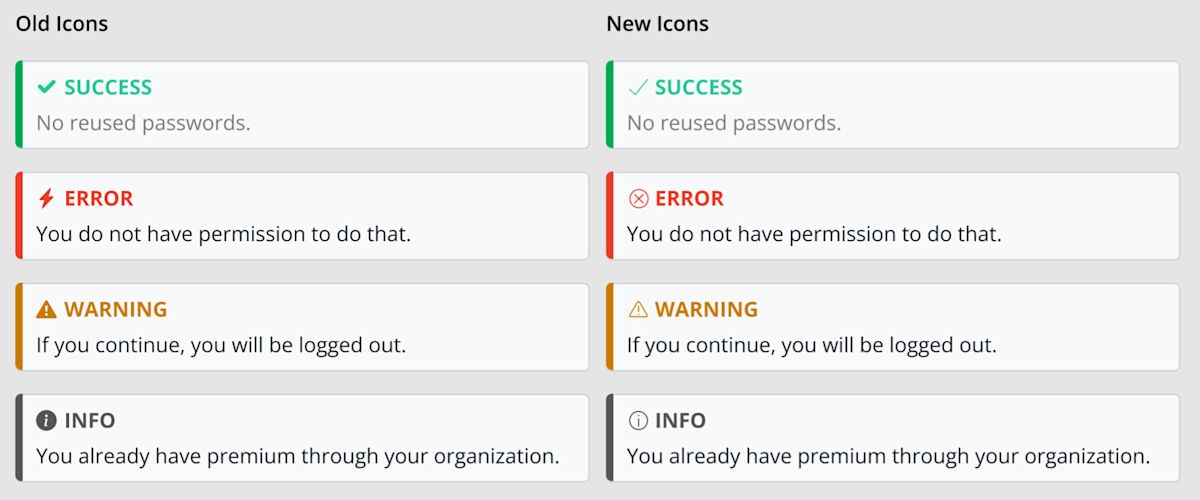
Another area the team sought to enhance were the product's error, warning, and information icons. Previously, a lightning bolt was used to indicate errors, but this felt out of place for a modern software UI. The team looked at a few concepts to update the icon, including an exclamation icon and a “x” error icon. While both are common in other products, the “x” error icon provides a greater visual difference when compared with the new font’s information icon.

These new changes introduced through the Bitwarden icon font are a herald of what’s coming in the future for design at Bitwarden. This is just the beginning!
In the 2022 roadmap released a few weeks ago, Bitwarden revealed work was in progress on a new layout for the web vault. With this new layout, new icons, and the recently released dark mode, Bitwarden demonstrates the commitment to making this product not only the best password manager on the market, but the most user-friendly and best-designed.
Learn more
As a next step in our mission to create the best password manager available to everyone, we will be seeking input from community members like you about our revised web vault layout. Subscribe to the “User Research” category in the Community forum to learn more about opportunities to engage directly with the Bitwarden design team.
Get started today and enhance your online password security with a Bitwarden Basic Free Account, or sign up for a free 7-day trial of our business plans to bring good password practices to your company. Learn more at Bitwarden.com!